How to access Google’s Page Experience report
There’s no doubt that Google’s page experience update has ruffled a few feathers. Fortunately, they’ve released a tool to help you weather the storm and understand where your website might be falling short so that you can improve your website, serve users better and hopefully rank better in organic search results.
If you’re interested in finding out how to access Google’s Page Experience report, pull out your laptop and follow these steps.
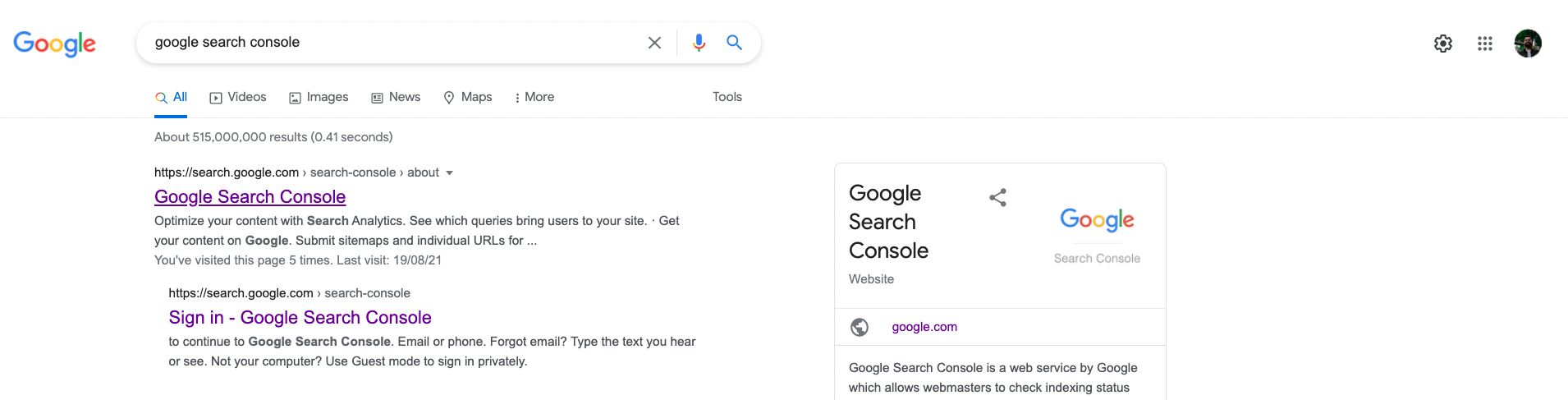
Step 1: Search for and then open Google Search Console (hint: Search Console is a tool, not just your average Google search)
There are a few ways to do this but, assuming you have very little experience using Google’s tools, opening your browser and searching for Google Search Console is the easiest way to get started. Go ahead and type ‘Google Search Console’ in the browser then select the first result. If you have already gone through the process to set up your property, you should be led to the Search Console dashboard, if not, you will have to set up your property.
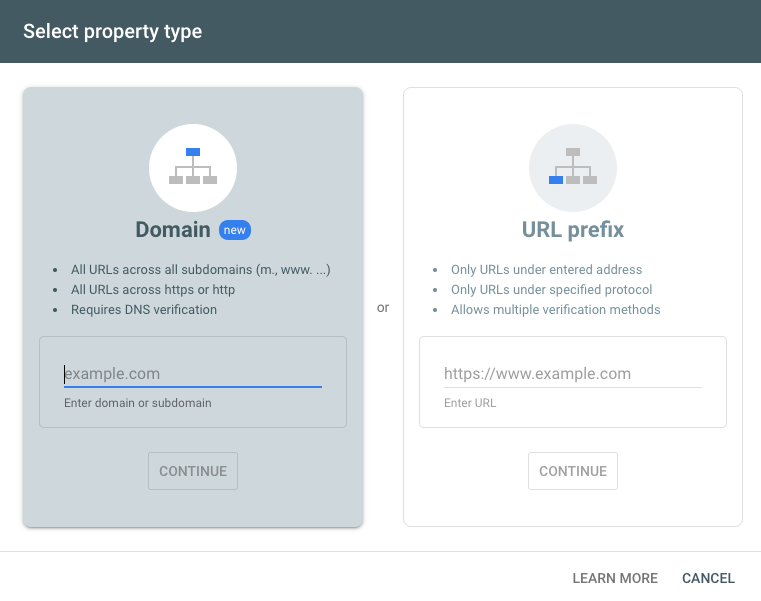
Step 2: Select your property
If you haven’t already verified ownership of your property, select your property type (domain or URL prefix), enter it, click continue and follow the steps to verify ownership of your property.
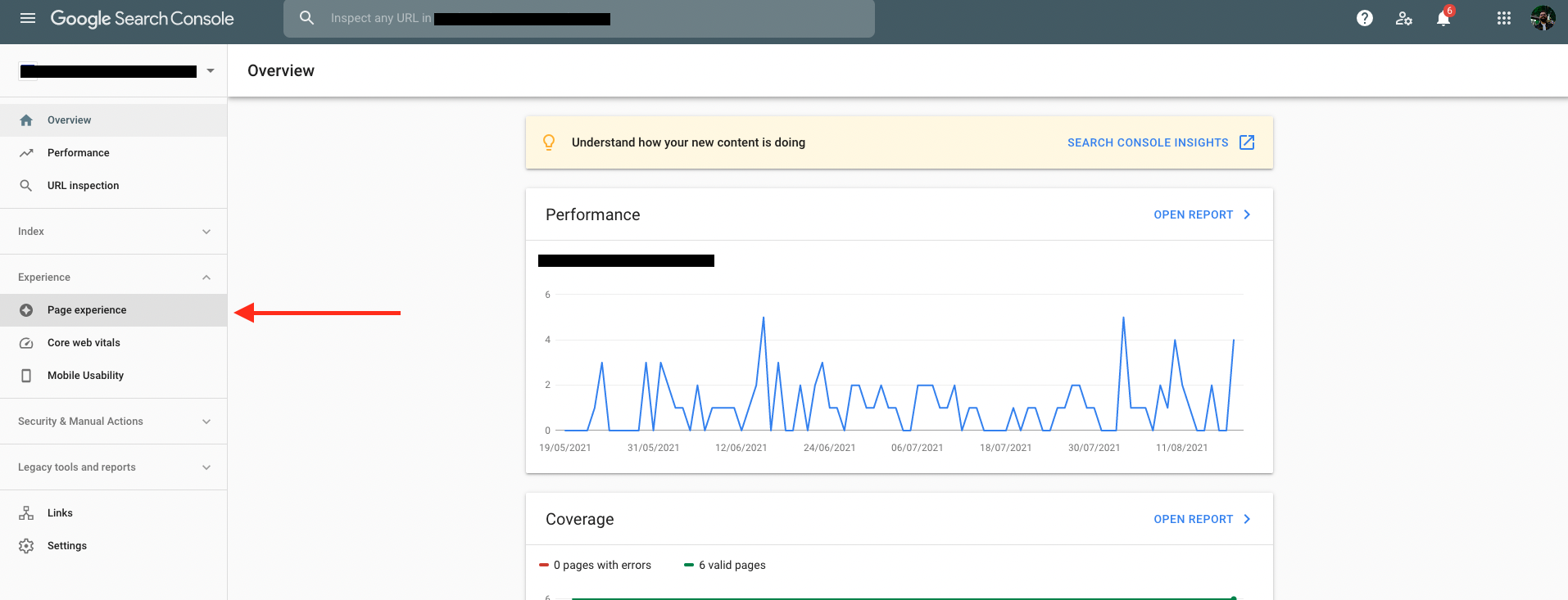
Step 3: Click on the experience category
Once you have selected your property and navigated to the main dashboard, select the experience category (left of screen) and then move onto the next step.
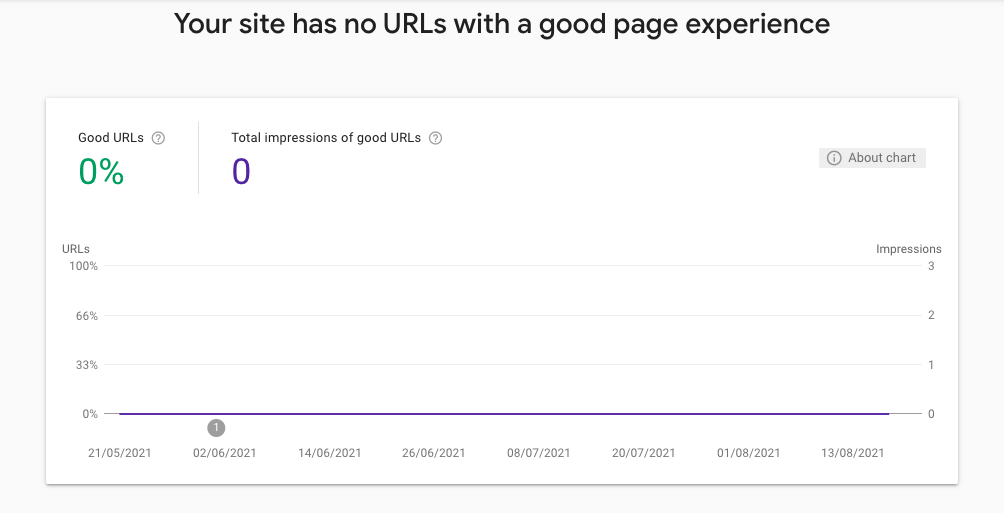
Step 4: Click on page experience
You’ll be met by a graph that shows all the good URLs on your page. This chart represents a percentage of mobile URLs that pass both the Core Web Vitals test and have no mobile usability issues. If you get confused, you can click on the information icon to find out more about the chart.
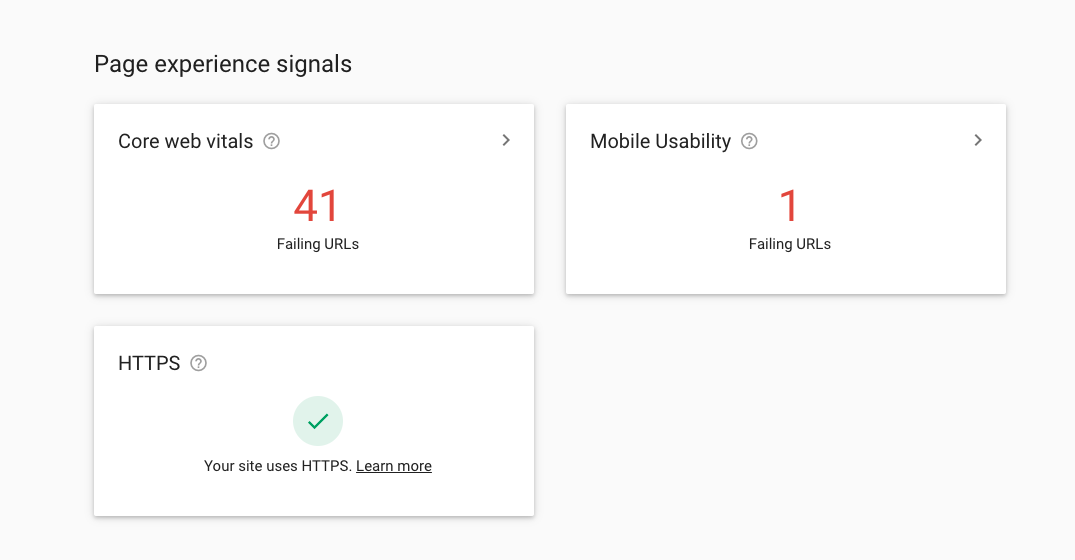
Step 5: Scroll down to page experience signals
Here you will be provided with a grid of Google’s page experience signals: Core Web Vitals, mobile usability, security issues and HTTPS. These signals measure how users interact with pages on your site. Your website will have to satisfy these signals to pass Google’s requirements for a good page experience.
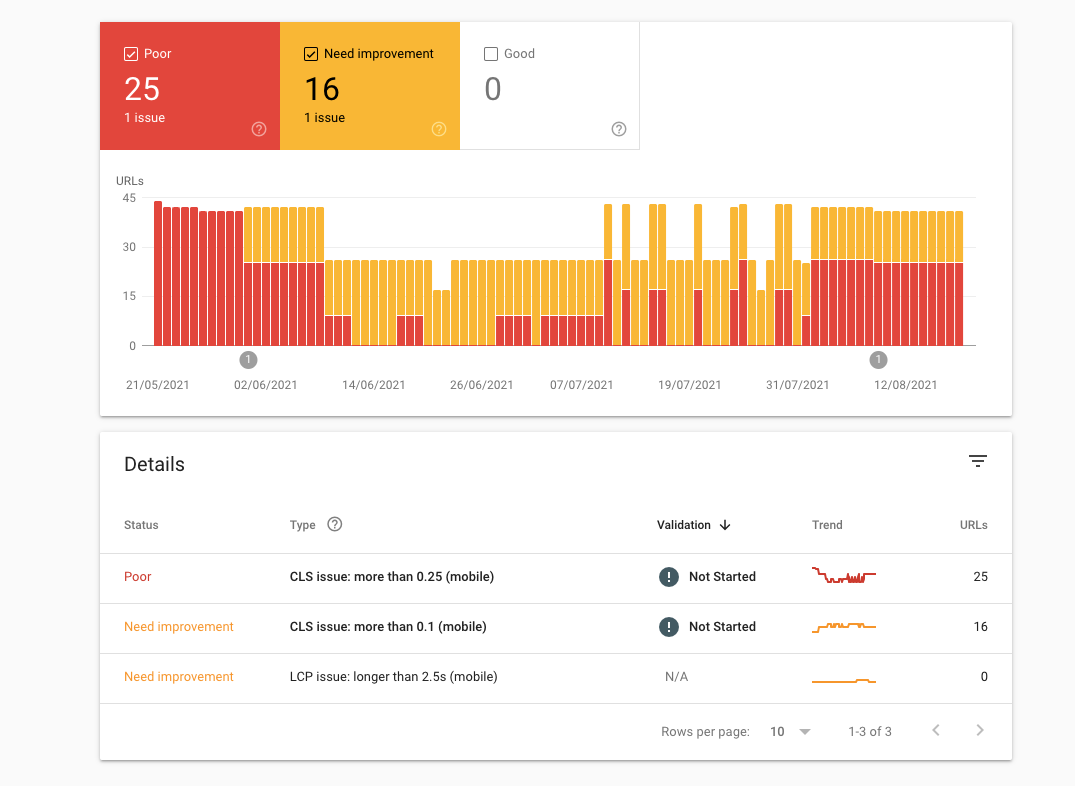
If you click on one of the columns, for example, core web vitals, you will be taken to a dashboard with a graph that shows all the URLs on your site that do not pass the core web vitals test.
From here, you can scroll down to the ‘details’ section to get more information about where your website is failing to satisfy the core web vitals. Depending on your situation, we recommend you focus low hanging fruit, and then move onto the bigger problems as they might require you to get in touch with your developer. Alternatively, you could always get in touch with us and we’ll sort it out for you!